How To Embed Google Maps On a Website
Read on for more.

Google Maps is a powerful web mapping service that allows users to view and navigate through maps worldwide. It’s become an invaluable tool for businesses, allowing them to easily show their location, route customers there, and provide directions without having to spend time on complex coding.
Embedding Google Maps into your website is a great way to make it easier for visitors to find your storefront or discover how close or far it is to them right from their mobile devices. Here we will show you how easy it is to embed a Google Map on websites like yours using just a few simple steps.
Jump to:
-
Who Should Embed Google Maps on Their Website?
-
Why Is Having Your Business Location On Your Website Important?
-
How To Embed Google Maps To Your Website in 8 Easy Steps
-
Google Maps API: For Extended Capabilities

Who Should Embed Google Maps on Their Website?
Anyone who services a local area should seriously consider a Google Maps embed section on their website.
It doesn’t matter if you work one or twenty locations, giving web visitors a visual of where you are helps customers find you. At the very least, it helps customers know your proximity and understand how quickly they can get the products or services they need.

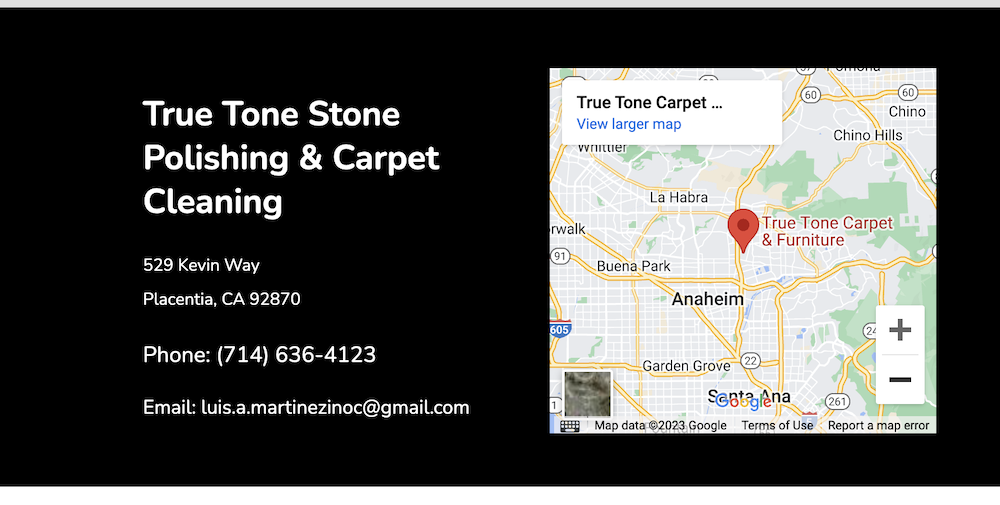
Source: True Tone Stone Polishing & Carpet Cleaning (a GoSite customer)
These businesses include…
- Retail stores
- Restaurants, cafes, and coffee shops
- Lodging
- Entertainment centers (movie theaters, arcades, etc.)
- Tourist attractions
- Home service providers (plumbers, handyman services, pest control, etc.)
- Car service providers
- Professional service providers (accountants, attorneys, etc.)
- Salons and spas
- Healthcare providers
- Libraries and educational centers
- Fitness centers
Why Is Having Your Business Location On Your Website Important?

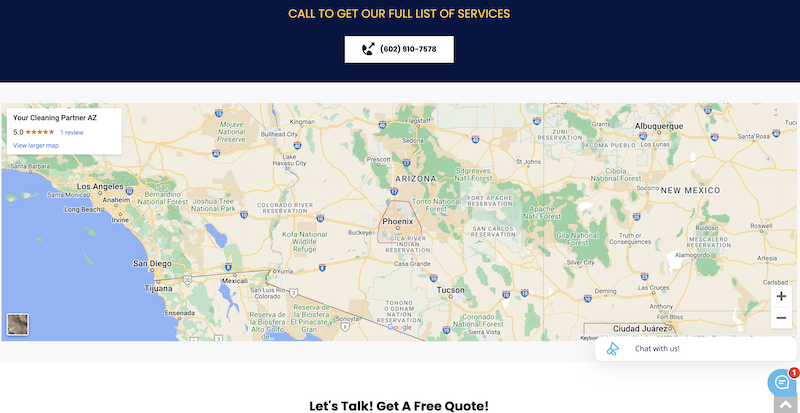
Source: Your Cleaning Partner (a GoSite customer)
Makes Navigation Easier With Integrated Maps
Adding Google Maps to your website helps your customers to easily locate your business and plan their trip. Here's how it works:
- Easy Viewing: When you add Google Maps to your website, customers can click on the map to see your location in detail. They can zoom in or out and explore surrounding areas to help them understand where you are.
- Instant Directions: Customers can quickly plan their route to your location from wherever they are. They can even see how long it will take them to get there, which can make planning their trip more efficient.
- Various Modes of Transportation: Google Maps provides directions for different ways to travel such as walking, driving, biking, and public transit. This allows customers to choose the most convenient way to get to you.
- Street View: Using Google's street view feature, customers can view your business's surroundings from various angles. This can be very helpful when trying to identify your location.
- Recognize Landmarks: Google Maps helps customers identify nearby landmarks that can help them find you faster.
- Real-Time Traffic Updates: Google Maps provides real-time traffic updates so customers can avoid heavy traffic and arrive at your location quicker.
- Operating Hours and Reviews: If you link your Google My Business listing to your Google Maps, customers can find your operating hours, read reviews, and even see photos of your business without leaving the map.
Adding Google Maps to your website not only makes it easy for customers to find you, but it also provides them with tools and information that enhances their overall experience.
Engages Users by Sharing Location Information
If your business has a physical location, sharing this information on your website provides customers with an easy way to find it. It’s helpful for customers and provides them with a sense of security that there is an actual place to visit should they need more assistance or support related to their query. It also helps them to know how far your business is from their house if speed or travel costs factor into whether they choose you for the job.
Increases Local SEO Value
Search engine optimization (SEO) is the process of tailoring a website for search engines so that it appears higher in the results when someone searches for related terms. For businesses with physical locations, having your business address listed on Google Maps is beneficial as it adds local SEO value to your website.

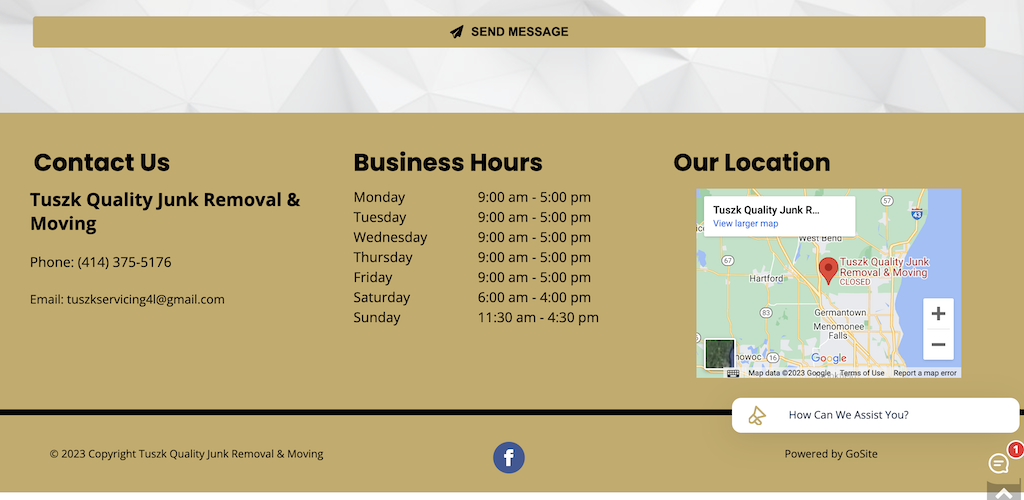
Source: Tuszk Quality Junk Removal & Moving (a GoSite customer)
This means when people put “plumbers near me” or “auto repair shops in my town” in their search bar, your business may appear towards the top of their results page.
How To Embed Google Maps To Your Website in 8 Easy Steps
1. Create a Google Maps Account
The first step to embedding a Google Map on your website is creating an account with Google Maps. You can do this by visiting the Google Maps Platform and signing up for an account using your existing Google credentials.

If you don’t already have a Google account, go to Google’s sign-up page and enter your information. You should be sent a verification email to make your account legitimate so you can log in to Google and Google Maps whenever you like with the credentials you’ve entered.
Note: This process is far easier if you have created and verified your Google Business profile. More importantly, a verified Google Business account is critical for helping your business get found online.
2. Search for Your Business on Google Maps
Once you’ve created your Google Maps account, the next step is to locate your business on Google Maps. To do this, search for your business name in the top-left corner of the page and click “Enter”. When you find it, click on it to open up its profile page.
3. Click on the "Share" Button
On the profile page, you should see a share icon. Click on it and a popup window within your browser window will appear. This is where you can share your business details with others.
4. Select "Embed a Map" Option
In the popup window, you should see the options of “Send a link” or “Embed a map” at the top. Select “Embed a map” and the Google Maps embed code will be generated automatically for you.
Next to the code will be blue text that says “Copy HTML”. Press this text to copy the code, as it is what we will use to embed the map on your website. See the video above for visual instructions on this and the past few steps.
5. Customize the Map Size and Other Settings
Google Maps provides a few options for you to make your map your own. These include custom size, zoom level, and more. You can also change the language of your map and other settings, like whether or not you want to show traffic, transit information, or terrain. For this step, think about your usual customers and what information would be most beneficial to them.
6. Copy the HTML Code Provided by Google Maps
Once you’ve chosen your settings, Google Maps will provide you with the HTML code for embedding the map on your website. Copy this code and save it somewhere as we will need it later.
7. Paste the Code Into Your Website's HTML editor
Now that you have the HTML code, it’s time to embed the map on your website. To do this, open up your website's HTML editor and paste in the code that Google Maps provided for you. Save your changes and then preview the page to make sure everything looks as it should.
8. Save and Publish Your Website
Once you’re happy with the way your map looks, save and publish your website. Your embedded Google Map should now be visible to anyone who visits your page.
Google Maps API: For Extended Capabilities
Google Maps API is a powerful platform that allows developers to extend the basic capabilities of Google Maps. With it, you can customize your maps with advanced features like custom markers, directions, layers, and more. It also allows for easier integration into websites by providing code snippets to copy and paste onto your web pages.
What Are the Extra Capabilities When Using the Google Maps API?
When using the Google Maps API, you extend the basic features of Google Maps to include more advanced capabilities like:
- Custom markers to draw attention to important locations
- Directions from or between multiple locations
- Access to Google Earth and Street View features
Steps to Embed a Google Map With the Google API

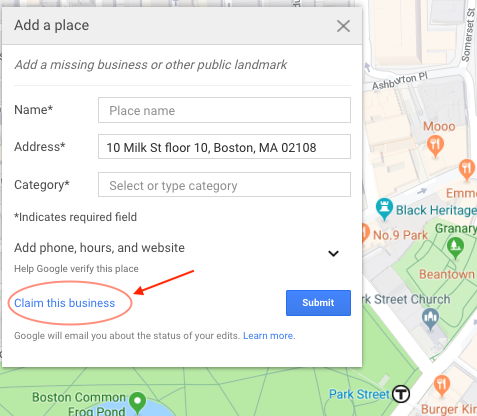
Source: Google and Balbooa
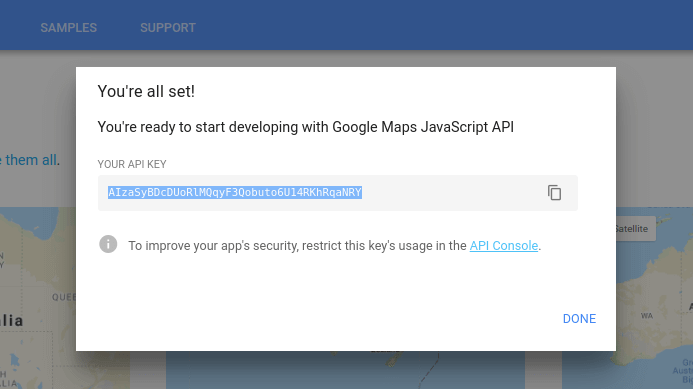
1. Obtain a Google Maps API Key
The first step to embedding a Google Map into your website is to obtain an API key from the Google Developer Console. An API (Application Programming Interface) is a set of instructions that allow two websites or applications to talk with each other. Without an API key, you won’t be able to access the full range of features on the Google Maps platform.
To get started, head over to https://console.developers.google.com/apis and click ‘Create a project’ in the top right-hand corner of your screen. Give it a name and select ‘Maps Embed API’ from the list of available APIs.
Next, click ‘Enable’ and you should be taken to a page with your unique Google Maps API key. Make sure to copy this somewhere safe as it will be needed later in the process.
2. Choose the Perfect Map Placement
Once you’ve got your API key, it’s time to choose the perfect place for your Google Map. Consider where on the page or website you want it to appear and make sure that this is somewhere that will be easy for visitors to spot. You may also want to consider whether or not a static map image would be more suitable than an interactive one.
3. Access the Google Maps Embed API
Now that you’ve got your API key and chosen the best location for your map, it’s time to access the Google Maps Embed API. This is where you customize the look of your map and add extra features like markers or directions.
Head to https://developers.google.com/maps/documentation/embed/guide and select ‘Get Started’ from the top menu bar. Here you will be asked to enter in some basic information like your API key, language preferences, zoom level, and center point (the longitude & latitude coordinates of where you want your map to be centered).
4. Set Up the Embedded Code
An embedded code is the text that will be placed on your website to display the Google Map. To get this code, go back to the Google Maps Embed API and click ‘Get Code’. This will bring up two pieces of code - one for HTML and one for JavaScript. Copy down both codes as you’ll need them to embed your map correctly.
5. Customize the Map
If you want to customize the look and feel of your map, you can do this by going back into the Google Maps Embed API. Here you can add extra features like markers or directions, change the zoom level and center point, add a border, or even change the background color.
6. Insert the Code Into Your Website
Once you’ve made all your changes, simply generate an HTML code and paste it into your page editor. This will embed the Google Map into your website and make it available for visitors to use.
7. Test the Map
Now that you’ve embedded your map, it’s time to test it out. Head over to the page or post where you pasted in the HTML code and make sure that everything is working as expected. Once you’re happy with the results, hit ‘save changes’ and you should be all set!
Provide Location Visibility in Your Website With Embedded Google Maps
Embedding a Google Map into your small business website is an easy and effective way to provide customers with detailed information about your exact location. It’s also a great way to make sure that visitors can easily find their way to you, whether they’re coming from across the country or just around the corner.
By following these steps, you can quickly embed a powerful interactive map on your site that will give customers all of the information they need to get there without any difficulty. It’s a great way to make sure your business stands out and that potential customers find you no matter where they are.
%20(1)%20(1).png?width=340&name=Group%2012%20(2)%20(1)%20(1).png)